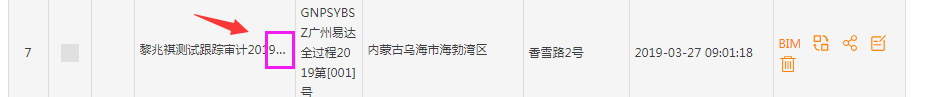
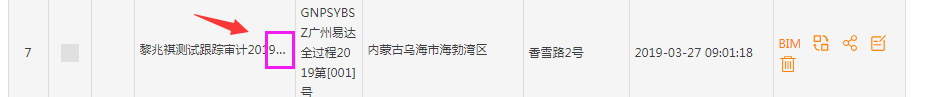
效果如图1-1。

效果图1-1
css代码:
white-space:
nowrap;overflow:
text-overflow: ellipsis;
display: inline-block;
本文共 160 字,大约阅读时间需要 1 分钟。
效果如图1-1。

效果图1-1
css代码:
white-space:
nowrap;overflow:
text-overflow: ellipsis;
display: inline-block;
转载于:https://www.cnblogs.com/lgnblog/p/10917906.html